|
Создание
контейнера на базе MFC
До сих пор
для отладки и демонстрации нашего ActiveX-элемента мы пользовались услугами
тестового контейнера ActiveX Control Test Container,который входит в состав
инструментов Studio.Net. Пришла пора показать, как с помощью библиотеки классов
MFC можно создать свой собственный простой контейнер, специализированный для
управления элементом OpenGL Class.
- Создайте новый основанный
на диалоге MFC-проект и назовите его TestGL.
- В окне вновь созданного
шаблона диалога IDD_TESTGL_DIALOG вызовите контекстное меню и выберите команду
Insert ActiveX Control.
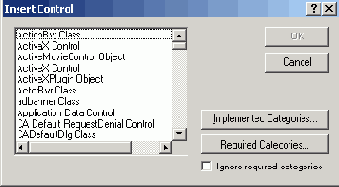
- В окне появившегося диалога
Insert ActiveX Control найдите строку OpenGL Class и нажмите ОК.
- Вы должны увидеть рамку
нового элемента, размещенного Studio.Net в форме диалога. Элементу присвоен
идентификатор IDCJDPENGLI, который можно увидеть в окне Properties. Уберите
из него завершающую единицу.
- Растяните окно нового
элемента так, чтобы оно занимало примерно 80% площади всего окна диалога (рис.
9.3).

Рис. 9.3.
Внедрение элемента ActiveX в окно диалогового приложения
В отличие от
Visual Studio б в конце этой процедуры в состав проекта (по умолчанию) не будет
включен новый класс-оболочка (wrapper class) под именем CGpenGL. Такой класс
необходим для дальнейшей работы с внедренным элементом ActiveX.
В документации
бета-версии Studio.Net я нашел лишь намек на то, что wrapper-класс может быть
создан с помощью ClassWizard. Однако мне не удалось добиться этого. Поэтому
мы создадим класс-оболочку вручную. Конечно, здесь я использую заготовку класса,
полученную в рамках Visual Studio 6. Она оказалась вполне работоспособной и
в новой Studio.Net. Будем надеяться, что в следующих версиях Studio.Net рассмотренный
процесс автоматического создания класса будет достаточно прозрачен.
|